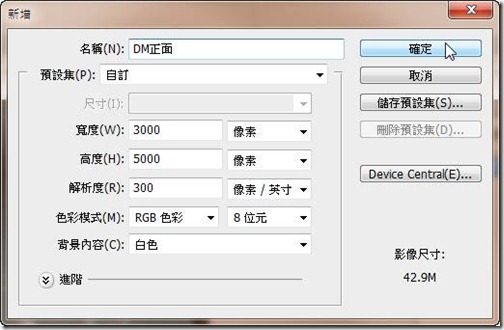
影像去背
開啟範例檔案【人物_7.jpg】
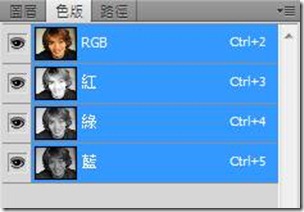
→切換至【色版】面板→觀察各色版的內容→
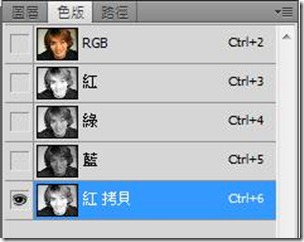
→觀察影像各色版後,此影像藍色版黑白分明較明顯,故先複製藍色版→接下來在複製的【藍 拷貝】色版中編輯
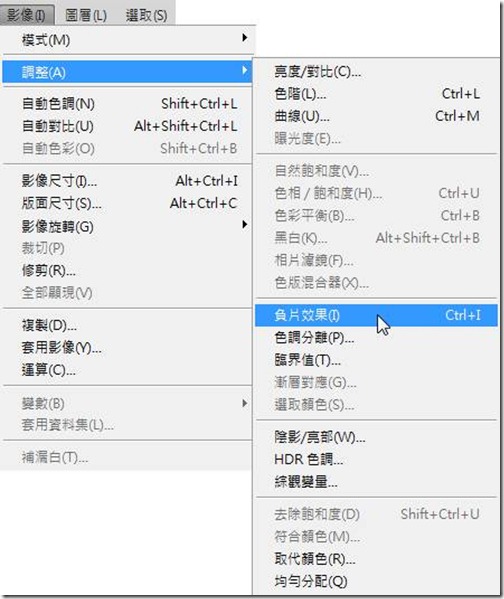
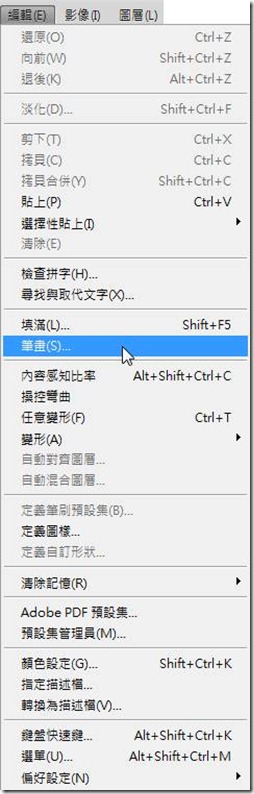
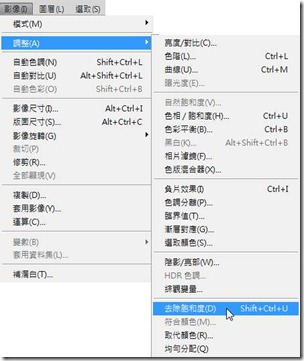
→功能表/影像/調整/負片效果→
→將影像轉為負片效果,產生影像對比反差的狀態
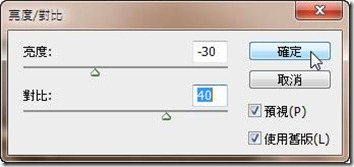
→功能表/影像/調整/ 亮度/對比→開啟【亮度對比】設定視窗→設定:勾選【使用舊版】、亮度 -30、對比 +40→按下【確定】鈕
→使得影像的對比反差更大,讓黑白狀態更明顯
→工具箱/加亮工具→選項工具列:範圍設定為亮部、曝光度 100%、使用柔邊圓形筆刷→將人物身體邊緣加亮
→接著可利用筆刷或填色工具將人物中央的部份填入白色,或是利用套索工具將中央部份選取,設定前景色為白色,按下【Alt+Delete】將前景色填入選取範圍
→工具箱/加深工具→選項工具列:範圍設定為陰影、曝光度 100%、使用柔邊圓形筆刷→將人物身體邊緣加深變黑
※【重點提示】:
在影像處理中,一般白色具有【膨脹】的效果,而黑色則具有【收縮】的效果。將此特性應用在髮絲去背上,所以就可以歸類為以下的狀態:
- 白底黑髮絲:
在白色底色下,黑色雖然也很明顯,但是沒有相反的狀態來的明顯。再加上白色會膨脹,所以黑色的髮絲較細微的地方會呈現灰階到白色的狀態,很容易被白色膨脹給蓋過,導致髮絲細微部份就會比較不明顯。 - 黑底白髮絲:
在黑色底色狀態下,白色會很明顯的表現出來,白色就算膨脹,在黑色底色下也會很明顯表現出來,所以白色的髮絲就算很細微的部份也會顯示得很明顯。
結論:髮絲去背以黑底白髮絲較為適合。
→將人像以外的部份以筆刷或加深工具繪製為黑色
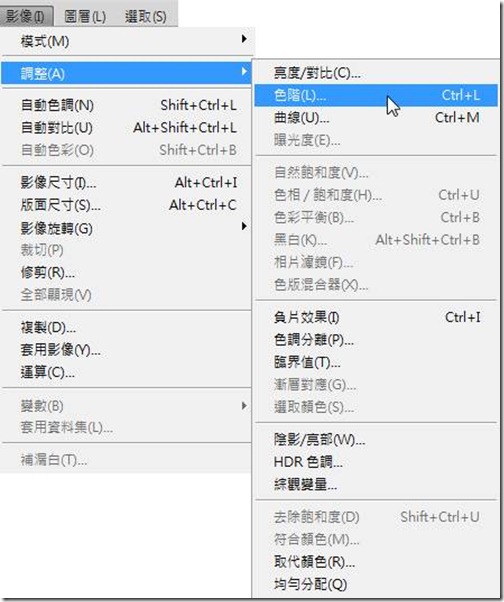
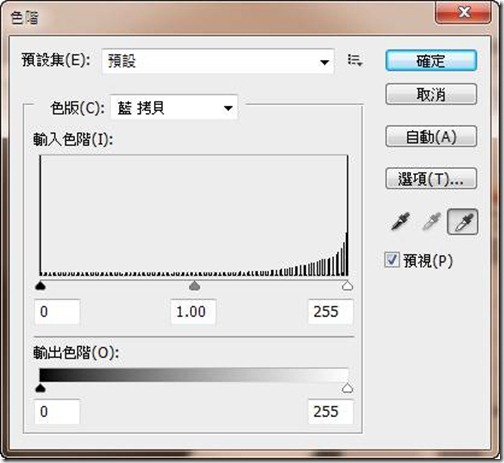
→功能表/影像/調整/色階→開啟【色階】設定視窗→
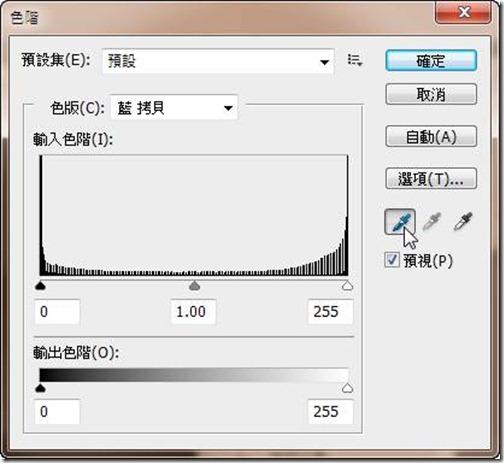
→點選【在影像中取樣以設定最暗點】(黑色滴管)
→在影像的髮梢末端的邊緣灰色部位點一下→可以發現影像變得更黑了
→功能表/影像/調整/色階→開啟【色階】設定視窗→
→點選【在影像中取樣以設定最亮點】(白色滴管)
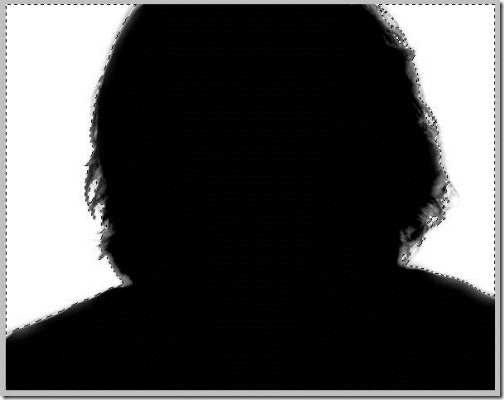
→在人物的內部灰色部位點一下→可以發現影像變得更黑白分明了
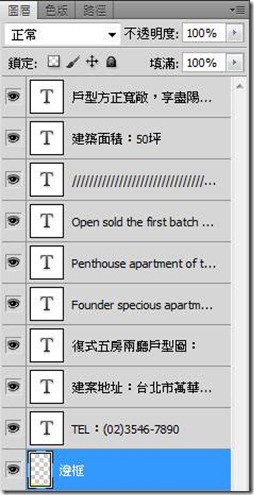
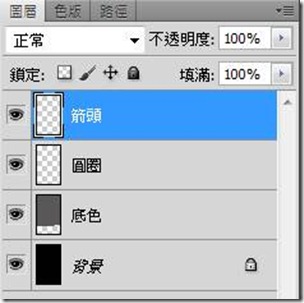
→點選【RGB】色版→按住【Ctrl】並點一下【藍 拷貝】色版縮圖,以選取色版範圍
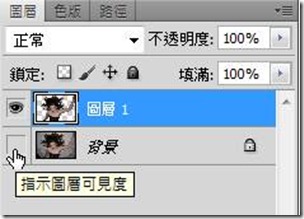
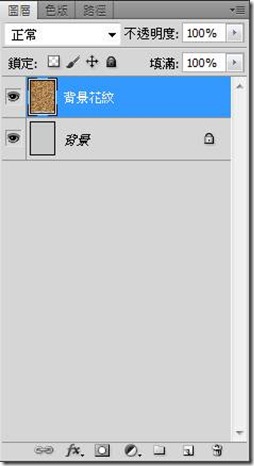
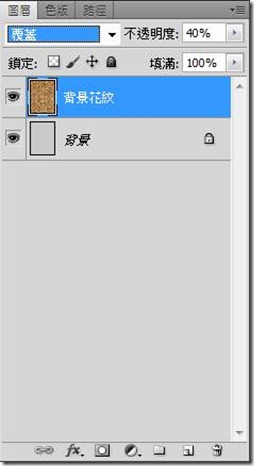
→回【圖層】面板→按下【Ctrl+C】複製→新增圖層→【Ctrl+V】貼上
→可關閉背景圖層,即可看到人像去背後的效果
開啟範例檔案【人物_5.jpg】

















![clip_image034[1] clip_image034[1]](https://pic.pimg.tw/teacherleeyc/1324278954-1396058014.jpg)

















![clip_image012[1] clip_image012[1]](https://pic.pimg.tw/teacherleeyc/1324267905-2098206593.jpg)




































![clip_image022[1] clip_image022[1]](https://pic.pimg.tw/teacherleeyc/1322808778-1717371760.jpg)
































































































































 {{ article.title }}
{{ article.title }}