目前分類:100-2 學期(週一晚)_萬華社大_Photoshop 入門體驗班 (20)
- Jan 09 Mon 2012 10:27
100-2學期 萬華社大 Photoshop 入門體驗班(週一晚) 12/26課程內容
- Dec 26 Mon 2011 11:15
100-2學期 萬華社大 Photoshop 入門體驗班(週一晚) 12/19課程內容
1 填色工具
1.1 漸層工具:
漸層工具預設的色彩是以前景色與背景色來搭配使用,亦可在多種顏色之間建立混合的漸層及套用特殊漸層樣式,主要的操作是以滑鼠在影像上拖曳的方向與長度來控制漸層。
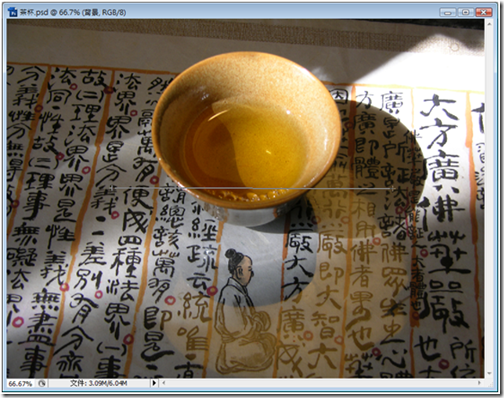
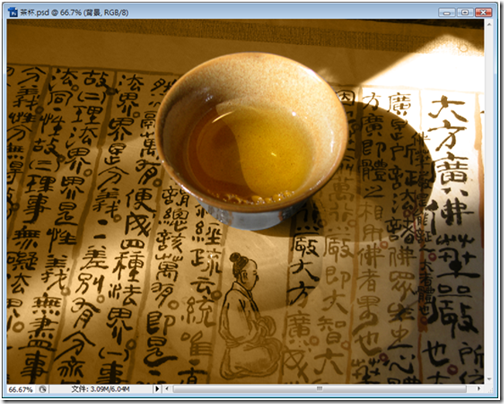
開啟範例圖檔(茶杯.psd)→於浮動視窗中點選【背景】圖層→工具列設定前景色R:145、G:102:B:35→工具列/漸層工具
上方選項視窗→漸層揀選器/設定為【前景到透明】的樣式→漸層形狀效果為線性漸層→模式:正常→不透明:100%→勾選混色、透明
於影像中拖曳滑鼠,即可見到漸層效果。
也可以將自訂的漸層色彩加入到漸層揀選器中,操作方式如下:
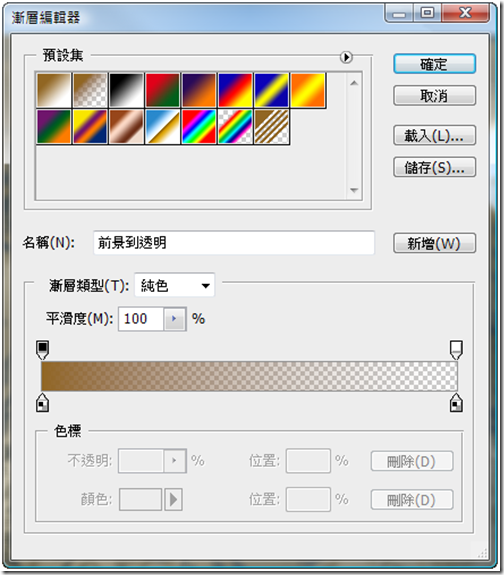
工具列/漸層工具→上方選項視窗→點一下漸層揀選器[出現漸層編輯器設定視窗→
先在預設集中挑選一個漸層樣式→設定漸層類型、平滑度→編輯漸層色:漸層列下方的兩個色標代表漸層色色彩與位置的起點與終點,上方兩個色標代表漸層色不透明度與位置的起點與終點,在漸層列下方點一下可增加色標以豐富漸層的色彩→全部設定完成後,於名稱欄中輸入漸層色彩名稱並按下【新增】鈕即可將新的漸層色彩加入到預設集中。
※【重點提示】:
若要刪除色標,可將色標拖曳到漸層色區之外即可。
1.2 油漆桶工具:
油漆桶工具是以前景色與圖硬樣當作填色的內容,將顏色填入影像數值類似的相鄰像素或選取的範圍。
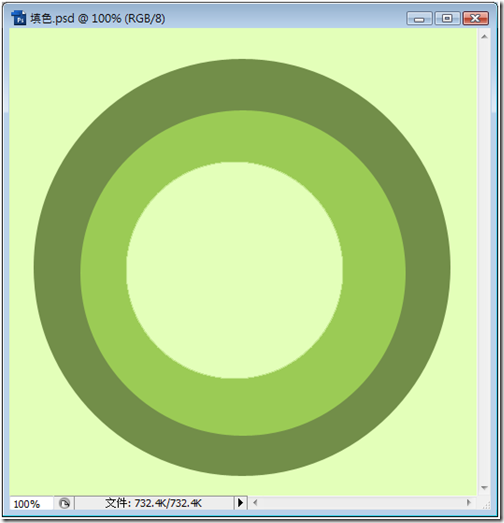
開啟範例圖檔(填色.psd)→工具列設定前景色R:255、G:217:B:249→工具列/油漆桶工具→上方選項視窗→設定填色來源:前景色、模式:正常、不透明:100%、容許度:32、勾選消除鋸齒、勾選連續的
於影像的淺綠色背景上點一下滑鼠左鍵即可見到填色的效果。
- Dec 18 Sun 2011 22:22
100-2學期 萬華社大 Photoshop 入門體驗班(週一晚) 12/12課程內容
路徑編修:
繪製好的路徑可以經過編修,以符合所需要的樣式。
路徑選取工具:
點選路徑→曲線上產生錨點(代表已選取路徑)→拖曳路徑及可移動路徑
直接選取工具:
點選路徑→曲線上產生錨點(代表已選取路徑)→點一下欲編輯的錨點→產生該錨點的控制軸→拖曳控制軸的端點與錨點即可改變路徑的弧度與方向
繪製好一個星星路徑→工具列/路徑選取工具→
於路徑上拖曳可將線段路徑移動→
工具列/轉換錨點工具→於要轉換的錨點上拖曳,即可見到直線路徑轉換為可調整弧度的曲線路徑。如要將曲線路徑轉換為直線路徑,於曲線路徑上的錨點點一下即可。
工具列/直接選取工具→點選要移動的錨點並拖曳則可移動錨點→拖曳弧度控制點也可以調整曲線的弧度
- Dec 12 Mon 2011 15:45
100-2學期 萬華社大 Photoshop 入門體驗班(週一晚) 12/05課程內容
路徑文字
文字可沿著形狀工具或筆型工具所建立的路徑進行輸入與排列。
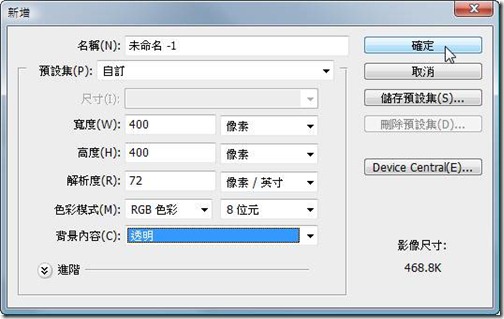
開啟一個新檔案,像素500*400、解析度:72像素、填滿黑色背景
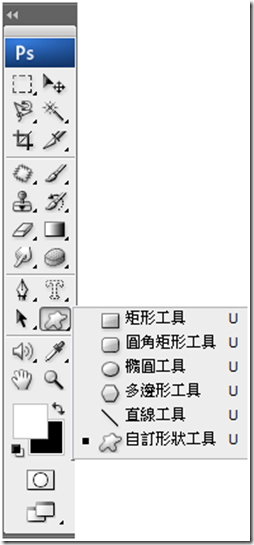
工具列/自訂形狀工具→選項視窗→按下【路徑】鈕,設定形狀為:紅心紙牌→在黑色背景的區域中拖曳出心形路徑
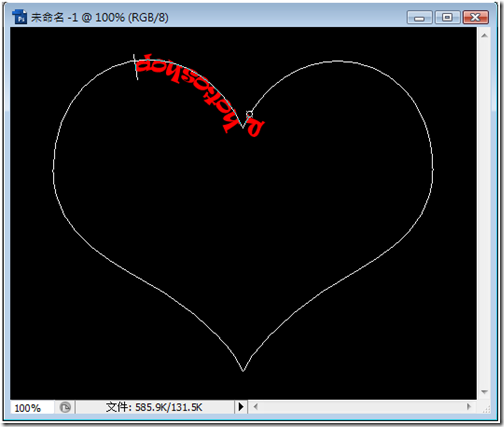
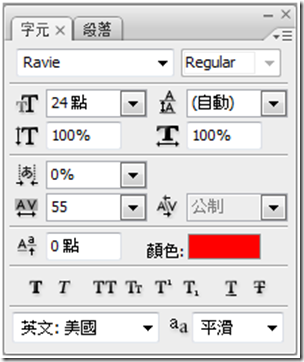
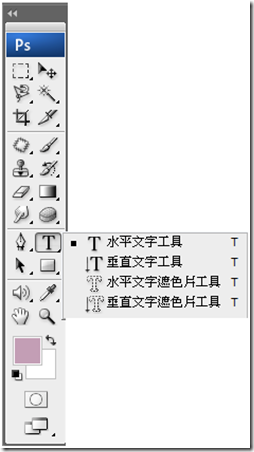
工具列/水平文字工具,設定文字大小為24點、顏色為紅色、消除鋸齒的方法:平滑→滑鼠游標放到心形路徑上,當游標變成 圖案時→可沿著路徑輸入文字
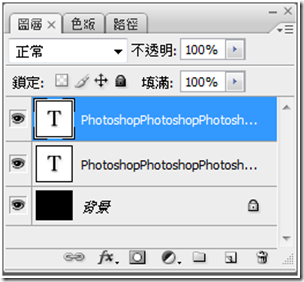
按住Shift鍵不放→按↑鍵全選文字→按【Ctrl+C】複製→按↓鍵取消選取→按6次【Ctrl+V】貼上,複製出6組文字
按住Shift鍵不放→按↑鍵全選文字[選項視窗中按下 (切換字元和段落浮動視窗)鈕→【字元】標籤中設定字距:20(此數值會依心形大小與文字字型與字體大小而有不同的設定,主要以文字完全環繞心形路徑為主)
當文字完全環繞心形路徑時,按下 鈕確認輸入文字
於浮動視窗的【圖層】中新增一個與文字相同的新圖層
按【Ctrl+T】出現心形路徑的8個控點→選項視窗設定參考點位置為下中方
選項視窗設定旋轉角度為20度並按下【確認變形】鈕
於浮動視窗的【圖層】中新增一個與前一個複製的圖層相同的新圖層
按【Ctrl+Shift+T】可將複製的文字路徑再向右旋轉20度
依照以上的步驟重複再執行15次
於浮動視窗的【圖層】中按住【Shift】鍵選取所有的文字圖層→工具列/移動工具→將環繞的心形文字移動到畫面的正中央即可
筆型工具:
繪製各式曲線與直徑的路徑,可用來精確的描繪影像,以快速的產生去背效果或手繪圖型物件。
|
:形狀圖層模式 |
|
繪製物件時會自動將每一個物件於圖層視窗中建立一個專屬的形狀圖層,繪製的物件可以個別選取、移動、對齊、調整尺寸、變更色彩…等,並將繪製的路徑顯示於路徑視窗中。 |
- Dec 04 Sun 2011 23:22
100-2學期 萬華社大 Photoshop 入門體驗班(週一晚) 11/28課程內容
霓虹燈文字
步驟一:
開啟新檔,開檔資訊如下:
步驟二:
勾選功能表/影像/模式/RGB色彩
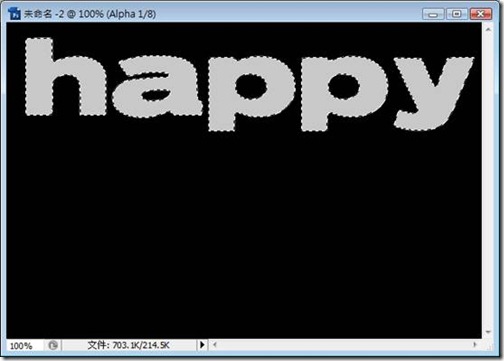
步驟三:
浮動視窗[色版[建立新色版
步驟四:
在新色版上輸入文字,格式為字型:ReservoirGrunge、大小:100、點、消除鋸齒方式:平滑、色彩R:200、G:200、B:200
步驟五:
【Ctrl+D】取消文字的選取[功能表/濾鏡/模糊/高斯模糊
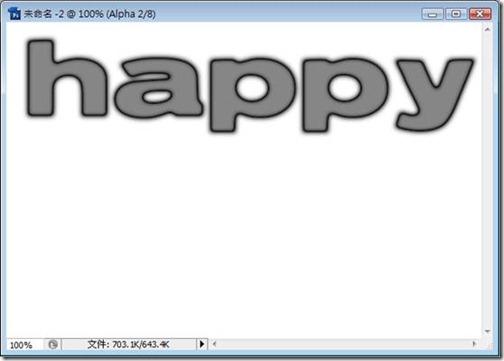
步驟六:
將先前建立的色版再複製一個一樣的色版
步驟七:
功能表/濾鏡/其他/畫面錯位
步驟八:
功能表/影像/運算
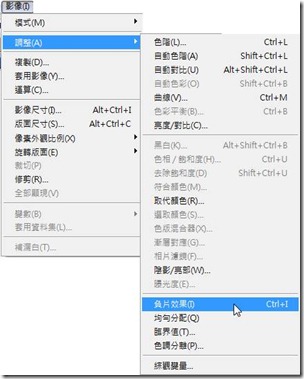
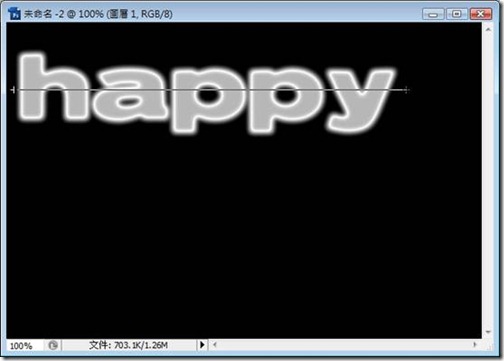
步驟九:
功能表/影像/調整/負片效果
步驟十:
【Ctrl+A】選取全部色版[【Ctrl+C】複製[浮動視窗[圖層[建立新圖層[再【Ctrl+V】貼上色版
步驟十一:
工具列/漸層工具[選項視窗[漸層揀選器:光譜、線性漸層、模式:顏色、不透明:100%、勾選混色、勾選透明[一文字左邊中心往右邊拖曳一直線[放開左鍵
- Nov 28 Mon 2011 00:11
100-2學期 萬華社大 Photoshop 入門體驗班(週一晚) 11/21課程內容
- Nov 20 Sun 2011 18:27
100-2學期 萬華社大 Photoshop 入門體驗班(週一晚) 11/14課程內容
- Nov 14 Mon 2011 00:41
100-2學期 萬華社大 Photoshop 入門體驗班(週一晚) 11/07課程內容
2.2 圖樣印章工具:
此工具可以將Photoshop預設的圖樣重複複製到影像中,也可以儲存個人想要的圖樣到預設集。
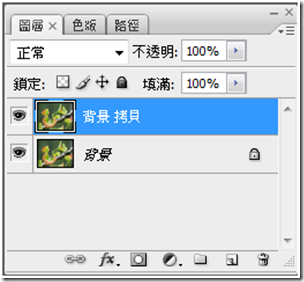
開啟範例圖檔(人物05.jpg)→點選浮動視窗的【圖層】→按下建立新圖層鈕 →新增一個新圖層,名為【圖樣印章】
工具列/矩形選取畫面工具→至選項視窗→按下【新增選取範圍】鈕、並設定樣式:正常
以【Shift + Alt】鍵在影像中小孩的範圍拖曳出一個正方形選取區
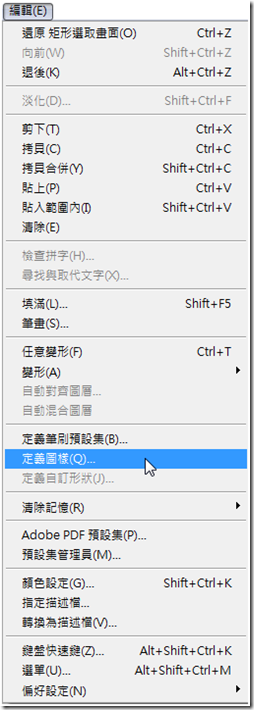
功能表/編輯→定義圖樣→將選取的範圍新增至預設集→輸入圖樣名稱為:小孩→按下【確定】鈕
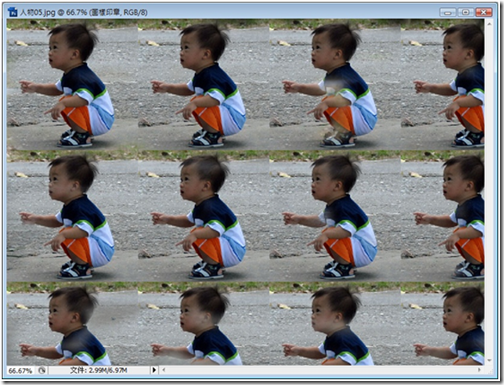
接下來進行圖樣印章的繪製→在【圖樣印章】圖層上→工具列/圖樣印章工具→至選項視窗設定筆刷大小為100→按下【圖樣挑選器】/點選小孩的圖樣
按下【Ctrl + D】取消選取框→以拖曳的方式在影像上塗抹即可完成
3 清晰與模糊工具
此類工具可使用拖曳的方式將影像做出模糊化或銳利的效果。
3.1 模糊/銳利化工具:
是一種對焦工具,針對拖曳塗抹局部的影像區域,如果要針對整張影像,則必須使用【模糊/銳利化】濾鏡較為適合。
開啟範例圖檔(食物.jpg)→點選浮動視窗的【圖層】→將背景圖層拖曳到建立新圖層鈕 上→建立一個內容相同的新圖層,名為【背景 拷貝】→在【背景 拷貝】圖層上按下【Ctrl + “+”】將影像放大顯示比例。
按下工具列/模糊工具→至選項視窗設定筆刷大小為300
至影像的上半部以拖曳的方式來回塗抹,可製作出模糊效果。
以上述步驟同樣的方式,按下工具列/銳利化工具→至選項視窗設定筆刷大小為300→至影像的上半部以拖曳的方式來回塗抹,可製作出銳利化效果
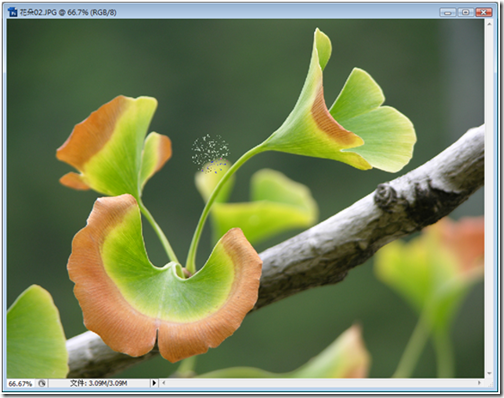
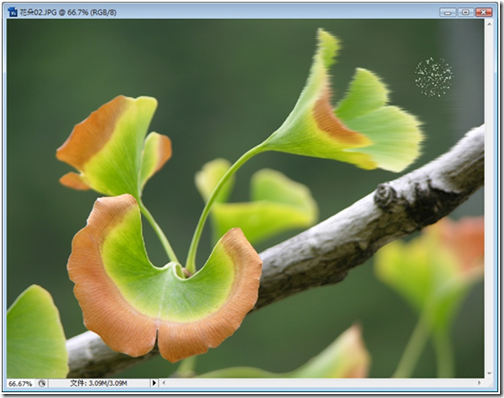
2.2 指尖工具:
此工具可以在整體影像上創造出繪圖的效果,在局部的影像中營造出速度感,可以適用在油畫、水彩、素描的影像上,達到色彩融合的效果。
開啟範例圖檔(花朵02.jpg)→點選浮動視窗的【圖層】→將背景圖層拖曳到建立新圖層鈕 上→建立一個內容相同的新圖層,名為【背景 拷貝】→在【背景 拷貝】圖層上按下【Ctrl + “+”】將影像放大顯示比例。
按下工具列/指尖工具→至選項視窗設定筆刷大小為:粗圓形毛刷
至影像上以拖曳的方式由左到右來回塗抹,可製作出繪圖效果。
※【重點提示】:
不同的筆刷可營造出不同的效果。
※【重點提示】:
手指塗畫:
手指繪圖模式,以前景色為色彩,利用手指繪圖方式繪製。
※【重點提示】:
取樣全部圖層:
執行時不限於作用中圖層,視窗中可以看見的圖層均可執行。
4 潤色工具
此類工具可以將影像變亮或變暗,或是降低影像的色彩鮮豔度。
4.1 加亮/加深工具:
此工具可以增加/降低影像的局部區域的曝光程度。
開啟範例圖檔(人物04.jpg)→點選浮動視窗的【圖層】→將背景圖層拖曳到建立新圖層鈕 上→建立一個內容相同的新圖層,名為【背景 拷貝】→在【背景 拷貝】圖層上按下【Ctrl + “+”】將影像放大顯示比例。
按下工具列/加亮工具→至選項視窗設定筆刷大小為:13、範圍:中間調、曝光度:100%
將筆刷放到左眼瞳孔中間→按下滑鼠左鍵多次,可加亮瞳孔中間區域,讓眼睛有反射光,使眼睛更有神→以相同步驟為右眼加上反射光
※【重點提示】:
加深工具操作方式與加亮工具相同,可將影像區域變暗。
※【重點提示】:
|
範圍設定: |
|
陰影: 變更影像上較暗的區域。 |
|
中間調: 變更影像上的灰色區域。 |
- Nov 06 Sun 2011 22:24
100-2學期 萬華社大 Photoshop 入門體驗班(週一晚) 10/31課程內容
1.3 修補工具:
此工具是利用另一個範圍的影像或像素,去修復所選取的區域,可視為【套索工具】與【修復筆刷工具】的結合。適用於範圍較大的影像,可針對選取的區域保留其紋理、光源、陰影、透明度…等性質。
開啟範例圖檔(人物02.jpg)→點選浮動視窗的【圖層】→將背景圖層拖曳到建立新圖層鈕![]() 上→建立一個內容相同的新圖層,名為【背景 拷貝】→在【背景 拷貝】圖層上按下【Ctrl + Ê】將影像放大顯示比例。
上→建立一個內容相同的新圖層,名為【背景 拷貝】→在【背景 拷貝】圖層上按下【Ctrl + Ê】將影像放大顯示比例。
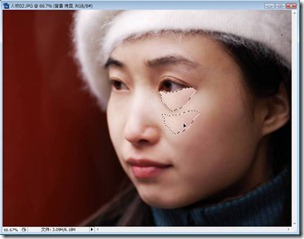
按下工具列/修補工具→選項視窗→按下【新增選取範圍】、修補:來源
將影像(人物02.jpg)中的眼袋部份選取
將滑鼠游標放到選取區內→拖曳該選取區至欲取樣複製的範圍上→當拖曳的左鍵放開,即已取樣,以取樣的影像範圍去修補眼袋的區域。(可按Ctrl+D取消選取)
※【重點提示】:
|
修補工具只能用在單一圖層或檔案,即來源與目的的影像都必須在同一個影像上。 |
- Oct 30 Sun 2011 21:09
100-2學期 萬華社大 Photoshop 入門體驗班(週一晚) 10/24課程內容
影像變形與修補
1. 影像變形
基本的影像變形有兩個地方可以執行:
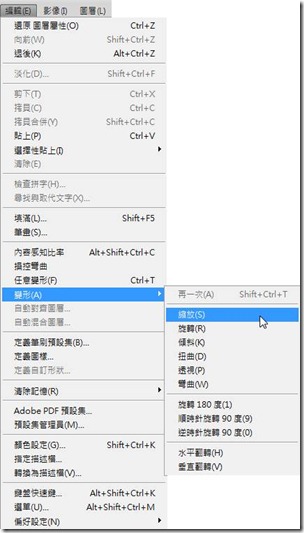
功能表/編輯/變形→
功能表/編輯/任意變形【Ctrl + T】
1.1 變形:
變形的對象可以是圖層內的影像、選取範圍內的影像、路徑…等。執行方式為:功能表/編輯/變形→
1.1.1 縮放:
點選圖層並執行後,會在影像四周產生調整框(此為【變形狀態】),調整框的四周與角落共有8個控制點,當滑鼠指標移到控制點上時,指標會變成雙箭頭![]()
![]() ,此時拖曳便可以縮放影像。
,此時拖曳便可以縮放影像。
※【重點提示】:
l 按住【Shift】鍵拖曳,可以等比例縮放。
l 按住【Alt】鍵拖曳,可以從影像的中心點起縮放。
l 在變形狀態的狀況下,可以拖曳移動影像的中心點。
l 若要取消變形狀態,可按下【Esc】鍵。
l 將滑鼠指標放在調整框內,指標會變成黑色三角箭頭![]() ,此時拖曳可以移動變形狀態中的影像。
,此時拖曳可以移動變形狀態中的影像。
l 調整完畢後,要經過確認變形才可完成。
l 確認變形的方式有二:1. 按下於選項工具列上的 符號。 2. 於調整框內點2下左鍵。
符號。 2. 於調整框內點2下左鍵。
1.1.2 旋轉:
點選圖層並執行後,進入變形狀態→將滑鼠指標靠近調整框四周,指標會變成旋轉雙箭頭![]() ,拖曳便可以旋轉影像。
,拖曳便可以旋轉影像。
1.1.3 傾斜:
點選圖層並執行後,進入變形狀態→將滑鼠指標靠近調整框控制點,指標會變成![]() 圖示,拖曳便可以傾斜影像。
圖示,拖曳便可以傾斜影像。
1.1.4 扭曲:
點選圖層並執行後,進入變形狀態→將滑鼠指標靠近調整框控制點,指標會變成![]() 圖示,拖曳便可以扭曲影像。
圖示,拖曳便可以扭曲影像。
1.1.5 透視:
點選圖層並執行後,進入變形狀態→將滑鼠指標靠近調整框控制點,指標會變成![]() 圖示,拖曳便可以透視影像。
圖示,拖曳便可以透視影像。
1.1.6 彎曲:
點選圖層並執行後,圖曾或選取的範圍會產生表格式的變形狀態,整個外框四個角落與線條交會處有調整點,拖曳調整點會出現每個調整點的兩個彎曲控制軸,再拖曳彎曲控制軸,可以控制影像的彎曲程度。
1.2 任意變形【Ctrl + T】:
可以一次使用多個變形指令,點選圖層並按下【Ctrl + T】,便進入任意變形狀態,影像四周會出現調整框,直接拖曳可進行【縮放】、【移動】、【旋轉】變形。如果要執行【扭曲】與【傾斜】傾斜變形,則必須拖曳時按下【Ctrl】鍵,若要執行透視變形,則拖曳時要按下【Ctrl】+【Shift】+【Alt】鍵
※【重點提示】:
若要準確的調整變形,則在執行【功能表/編輯/變形→】後,由選項工具列上的各項設定進行變形。
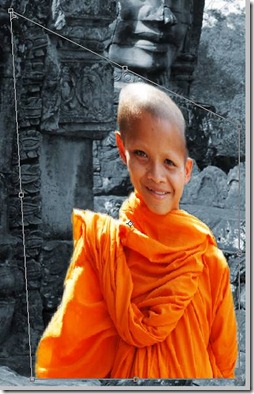
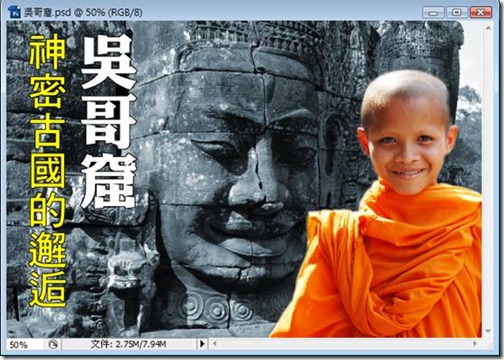
2 內容感知比率變形
一般影像在進行尺寸的調整,如縮放、加寬、變窄時,影像也隨之變形,無法維持影像原始的比率。自Photoshop CS4板起,新增【內容感知比率】功能,此功能會針對重要的影像內容進行變形保護,影像調整大小時會自動合成調整影像,在新的尺寸調整後,可以保留重要的影像部份,同時也可以自行設定要保護的區域。
一般影像開啟:
任意變形後:
- Oct 28 Fri 2011 15:39
100-2學期 萬華社大 Photoshop 入門體驗班(週一晚) 10/03課程通知
萬華社大 Photoshop 入門體驗班(週一晚)學員請注意,
本週一(10/03)課程範例檔案(影像處理與檢視),
已儲存於本班教學部落格網路硬碟專區,
已被開放網路硬碟權限的學員可前往下載。
如有問題,
請與Simon老師聯繫喔。


- Oct 24 Mon 2011 15:40
100-2學期 萬華社大 Photoshop 入門體驗班(週一晚) 10/24課程通知
萬華社大 Photoshop 入門體驗班(週一晚)學員請注意,
本週一(10/24)課程範例檔案(繪圖與修圖工具),
已儲存於本班教學部落格網路硬碟專區,
已被開放網路硬碟權限的學員可前往下載。
如有問題,
請與Simon老師聯繫喔。


- Oct 22 Sat 2011 10:39
100-2學期 萬華社大 Photoshop 入門體驗班(週一晚) 10/17課程內容
圖層(Layer)
1 圖層的概念
圖層就好像一張一張往上堆疊而出的影像圖紙,可藉由不透明度、混合模式來調整圖層之間的關係,更可以利用圖層進行樣式與濾鏡特效的設定。每一個圖層之間都具有獨立性,不會彼此影響其內容。
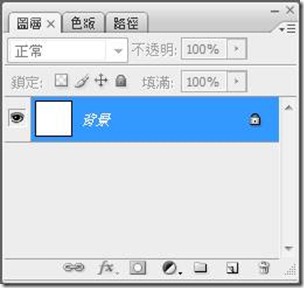
在Photoshop中開啟舊影像時,圖層視窗的最底層會開啟一個【背景圖層】,其他建立的圖層則是【一般圖層】,【背景圖層】是鎖定狀態,無法執行位置拖移、混合模式、與不透明度的設定,【一般圖層】則可以做這些設定。
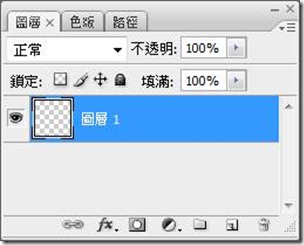
在Photoshop中開啟新的影像時,如果背景內容為白色或是背景色,則會成為圖層中的預設背景圖層,若是開新檔案時的背景內容為透明,則會形成一般圖層。
1.1 圖層面板:
圖層的編輯或是樣式的套用與濾鏡的套用都必須在圖層視窗中執行,影像處理所產生的全部圖層或是套用的效果也會在圖層視窗中。
1.2 圖層的管理:
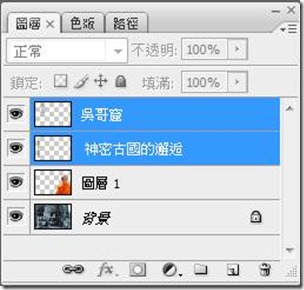
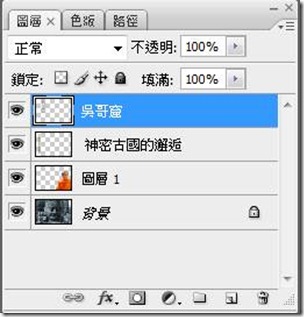
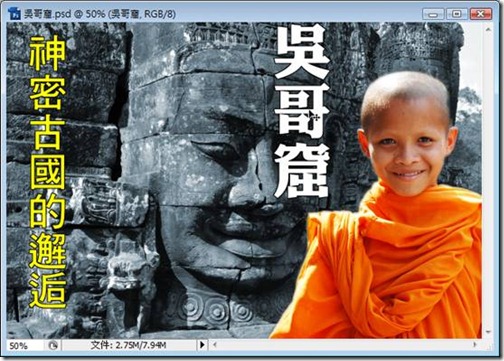
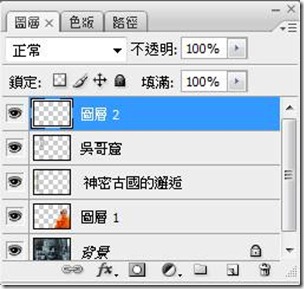
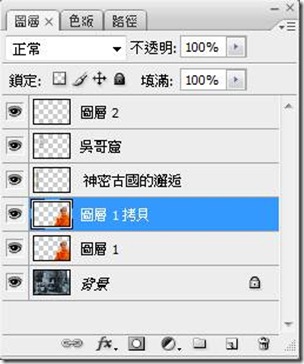
開啟範例圖檔(吳哥窟.psd)Ü圖層面板/圖層可見到圖層的分佈
1.2.1 選取與移動:
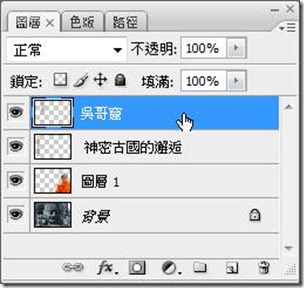
圖層面板/圖層—>點選欲選取的圖層—>該圖層名稱呈現藍底白字,即成為作用中圖層
—>影像的作用中視窗的標題列上會顯示所選取的圖層名稱,代表現在要編輯的圖層
—>工具列/移動工具—>滑鼠指標放在選取圖層的影像上(吳哥窟文字) —>拖曳即可移動
※【重點提示】:
另一種比較快的方法:
則是先點選工具列/移動工具,在上方選項視窗中勾選【自動選取】,在作用中視窗直接點選要編輯的圖層影像,則會自動選取該圖層,如此可省去每次要編輯圖層時,都要至圖層面板/圖層中點選圖層的步驟。
可利用【Ctrl】、【Shift】鍵選取多個圖層或取消選取。
1.2.2 新增/複製/刪除:
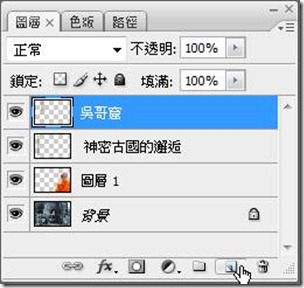
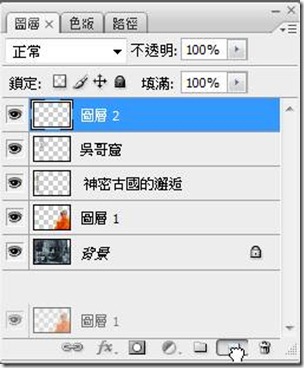
l 建立新的空白圖層:
圖層面板/圖層—>按下下方的![]() 【建立新圖層】鈕—>新圖層將以圖層1、圖層2…命名
【建立新圖層】鈕—>新圖層將以圖層1、圖層2…命名
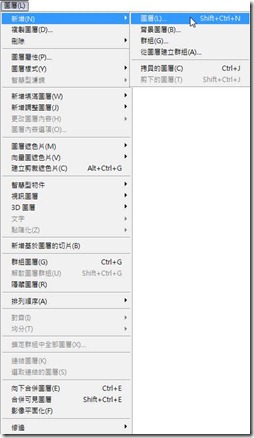
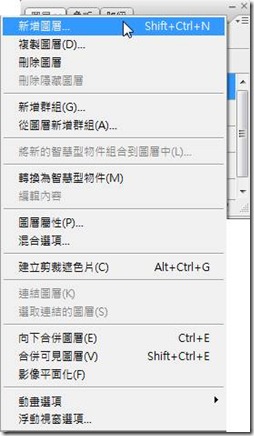
功能表/圖層/新增/圖層…
l 複製圖層:
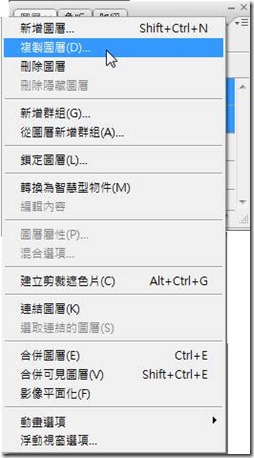
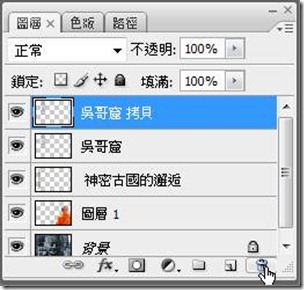
—>點選欲複製的圖層—>拖曳到![]() 【建立新圖層】鈕後放開左鍵—>可在原圖層上方複製出一個相同的圖層,名稱為原圖層名稱加上【拷貝】。
【建立新圖層】鈕後放開左鍵—>可在原圖層上方複製出一個相同的圖層,名稱為原圖層名稱加上【拷貝】。
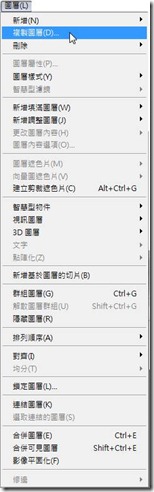
功能表/圖層/複製圖層…
l 刪除圖層:
—>選取欲刪除的圖層(可搭配Ctrl鍵複選)—>圖層面板/圖層—>按下下方的【刪除圖層】鈕![]()
—>出現警告視窗—>按下【是(Y)】鈕
圖層面板/圖層—>將欲刪除的圖層直接拖曳到【刪除圖層】鈕上,則會直接刪除圖層。
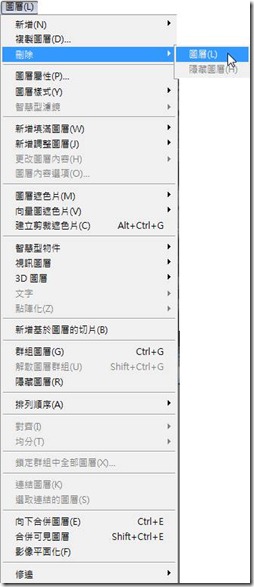
—>功能表/圖層/刪除/圖層
- Oct 17 Mon 2011 15:08
100-2學期 萬華社大 Photoshop 入門體驗班(週一晚) 10/17課程通知
萬華社大 Photoshop 入門體驗班(週一晚)學員請注意,
本週一(10/17)課程範例檔案(圖層操作與影像變形),
已儲存於本班教學部落格網路硬碟專區,
已被開放網路硬碟權限的學員可前往下載。
如有問題,
請與Simon老師聯繫喔。


- Oct 06 Thu 2011 23:55
100-2學期 萬華社大 Photoshop 入門體驗班(週一晚) 10/03課程內容
- Oct 03 Mon 2011 17:05
100-2學期 萬華社大 Photoshop 入門體驗班(週一晚) 10/03課程通知
萬華社大 Photoshop 入門體驗班(週一晚)學員請注意,
本週一(10/03)課程範例檔案(影像處理與檢視),
已儲存於本班教學部落格網路硬碟專區,
已被開放網路硬碟權限的學員可前往下載。
如有問題,
請與Simon老師聯繫喔。


- Sep 28 Wed 2011 15:46
100-2學期 萬華社大 Photoshop 入門體驗班(週一晚) 9/26課程內容
1.2 向量圖(Vector Image)
向量圖則是以數學公式運算為基礎,以數學中的直線與曲線來構成影像。主要以線條與色塊為主,依照影像的幾何性質來描述該影像,如兩點之間的距離與座標,線條的粗細、線條的色彩…等,與解析度較無直接的關係,可以任意放大與縮小解析度,但不影響影像清晰度。因為在放大或縮小影像時,會以公式計算放大縮小的倍率來顯示影像,所以也不會因為放大而產生鋸齒狀,所以檔案容量比點陣圖來的小。
例如畫一個圓,向量圖是記錄圓形的圓心座標、半徑、色彩的資訊即可;如果是點陣圖,則必須要記錄每一點的像素色彩資訊。
一般屬於向量圖的的格式有EPS、DXF(Document Exchange Format)、WMF(Windows向量圖)…等,精準度較高,內容主要以線條與色塊為主,比較不容易繪製色彩有豐富變化的影像,較適合用來表達線條明顯、卡通…等,需要表現抽象意念的部分,也適合繪製3D影像。
當向量圖完成如果要使用到網頁上,或是要列印輸出,還是要先轉換為符合需要解析度的點陣圖格式。所以向量圖最大的優點在於因為只記錄了影像的數學資料,輸出時才依照輸出設備的解析度轉換為點陣資料進行輸出,所以可以發揮輸出設備的最高解析度,因而獲得非常細緻的線條與色塊。一般將數學資料轉換為輸出設備的資料語言稱為【RIP/RIPPING;Restoring Image Processing】
2. 常用的影像格式
影像製作之後,必須注意影像的存檔格式,如此才可以確保影像能在不同的電腦平台上使用,並且符合輸出設備的需求。在電腦中,常用的影像格式如下:
2.1 GIF:(Graphics Interchange Format)
是電腦與網路上非常普遍的一種格式,檔案格式的副檔名為GIF。這是一種由色盤壓縮的格式,所以在網路上的傳輸速度快,此格式的性質如下:
- 是屬於一種非破壞性的壓縮方式。
- 包含兩種格式:一是GIF87a,另一則是GIF89a,GIF89a支援透明背景與動畫功能。
- 色彩數最高到256色,所以較適合卡通圖案、文字、商標…色彩較少,色彩區塊明顯的影像,比較不適合色彩豐富與連續性的漸層影像。
- 支援透明背景,只設定單一色彩的透明,支援的格式是GIF89a。
- 支援動畫格式,可將單張的GIF圖檔組合在一起,並設定為動態顯示,支援的格式是GIF89a。
- 可以使用在黑白模式、灰階模式、索引色模式。
※【重點提示】:色盤壓縮
將數位影像中的色彩數,由全彩壓縮將地到256色甚至更低,以減少檔案的運算,將檔案容量有效降低。
2.2 JPEG:
是由Joint Photographic Experts Group所發展出來,也是電腦與網路上非常普遍的一種格式,尤其是在網頁中,提供了高倍率的壓縮,是目前所有格式中壓縮比率最高的格式。
在壓縮的時會捨去掉一些肉眼看不見的像素資料(破壞性),因此讓影像產生失真,但卻可以得到較大幅度的壓縮,其檔案格式的副檔名為JPG。此格式的性質如下:
- 是屬於一種破壞性的壓縮方式。
- 支援全彩格式,即色彩數最高可以到16,777,216色,適合色彩豐富與連續性的漸層影像。
- 高壓縮比,此格式提供了高效率的壓縮比,可以在製作時自行設定,但因為是屬於破壞性的壓縮格式,所以一旦壓縮過後就不能再回復原來的影像品質,在製作時建議可將原始的影像先行儲存起來。
2.3 PNG:
PNG格式是由Netscape(網景)公司所發展出來,也是近年來所興起的一種網路上的影像格式,只有IE 4.0與Netscape 4版本之後的瀏覽器才可以在讀取顯示,是由GIF設計單位針對GIF格式的缺點所改良而成,檔案格式的副檔名為PNG。此格式的性質如下:
- 是屬於一種非破壞性的壓縮方式。
- 支援全彩格式,即色彩數最高可以到16,777,216色,適合色彩豐富與連續性的漸層影像。
- 支援256種層次的透明度,可以儲存Alpha Channel色板,可設定從透明到不透明共256種透明度,比起GIF的一種色彩的透明要強大許多。
- 可以紀錄影像的Gamma值,讓影像在不同的平台上獲得一致的色彩表現。
- Sep 25 Sun 2011 16:14
100-2學期 萬華社大 Photoshop入門體驗班(週一晚) 本學期習題作品說明
100-2學期 萬華社大Photoshop入門體驗班(週一晚)
作品繳交說明:
1. 自訂主題照片:
以相機拍攝照片,內容主題自訂,或以上課課程主題為主。將照片/影像以Photoshop處理(發揮個人創意與構思),每組至少8張照片作品。(不可使用非相機拍攝的影像,如網路搜尋或電腦中的照片)
2. 主題式影像專題:
100-2學期作品主題為:[萬華區 美食介紹]
請依主題使用相機拍攝影像照片,內容必須與主題相關,不可使用非相機拍攝的影像(如網路搜尋或電腦中的照片),數量至少8張,並以Photoshop編修處理(發揮個人創意與構思)。
加入個人的創意與設計(用相片說故事、生活筆記、古蹟巡禮、以主題為主軸自行設計劇本故事),可搭配文字輔助說明。
以上兩題影像檔案請儲存為兩種格式:
一為Photoshop檔案格式(*.PSD)
另一為點陣影像檔案JPEG(*.jpg)
作品統一於第16週起繳交至Simon老師處,並由Simon老師統一製作成班級作品集,作品集完成後會統一分發給每位學員並參加社大學期末成果展。
以上作品繳交製作方式如有變動,將隨時於課堂中宣達,並公告於教學部落格本班專區中,請各位學員多加注意。
- Sep 20 Tue 2011 01:35
100-2學期 萬華社大 Photoshop 入門體驗班(週一晚) 9/19課程內容
1. 數位影像的基本概念:
1.1 點陣圖(Raster Image):
點陣圖是以像素點為基礎所組成的影像,用一點一點的像點來紀錄影像與圖形中所有使用到的顏色,組成整份影像。
點陣圖在影像輸入時就已經決定了含有像素的數目,解析度便已固定。所以輸出的時候,即使輸出設備解析度提高,也無法提升實質影像的效果。
基本上點陣圖必須記錄每一個像素點的位置與色彩資訊,可以真實的呈現影像原貌與色彩上的細微差異,適合複雜的圖案與色彩。
點陣圖的缺點有二:
影像要清晰細緻,像點數就必須要多,資料量就增大,造成檔案容量就會變大。
影像放大後,原本的像點數就要平均分佈在更大的範圍中,如此像點的間距就會變大,自然會產生類似馬賽克的鋸齒邊緣現象,影像的細緻度就會變差。
一般數位影像多為點陣圖,適合用來表達人物、風景…等,需要表達真實影像的部分,如相片…等較為逼真的影像。
檢視影像的尺寸:
功能表/影像/影像尺寸=>開啟影像尺寸的設定視窗
- Sep 19 Mon 2011 10:43
100-2學期 萬華社大 Photoshop 入門體驗班(週一晚) 9/19課程通知
萬華社大 Photoshop 入門體驗班(週一晚)學員請注意,
本週一(9/19)課程範例檔案(數位影像的基本概念),
已儲存於本班教學部落格網路硬碟專區,
已被開放網路硬碟權限的學員可前往下載。
如有問題,
請與Simon老師聯繫喔。



















































![clip_image004[4] clip_image004[4]](https://pic.pimg.tw/teacherleeyc/1321784834-962217648.jpg)






































































 {{ article.title }}
{{ article.title }}